
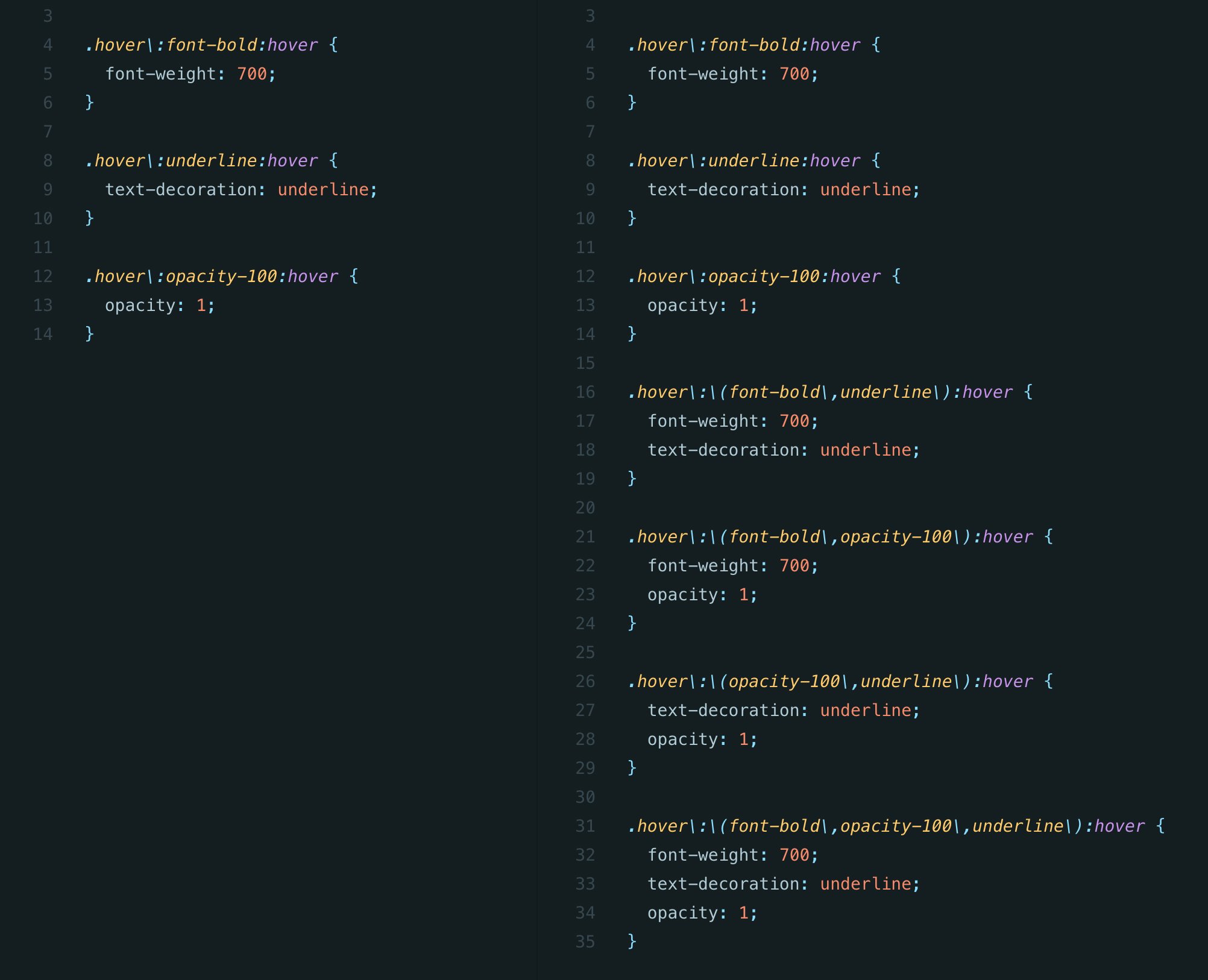
Adam Wathan on Twitter: "Doing some file-size benchmarks before deciding if it's the right move to include this, because every unique combination of utilities is a new class. This means *tons* of

Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download

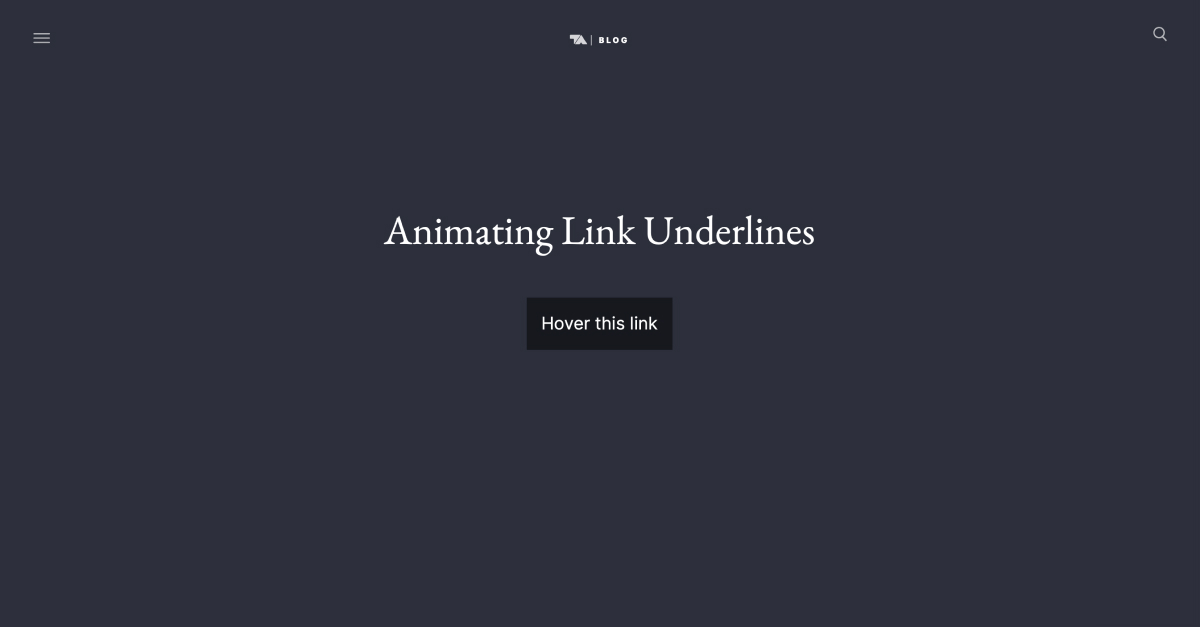
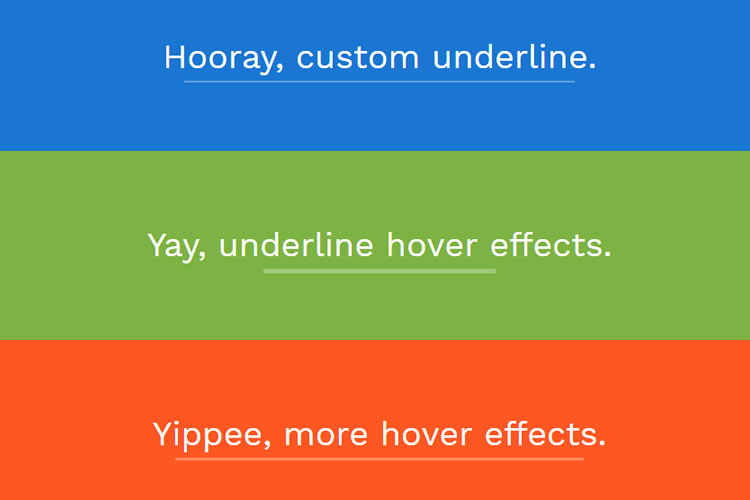
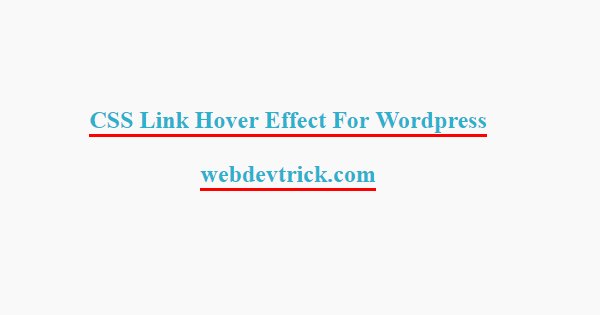
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download